Een About Me pagina toevoegen
Doelstelling
- leren hoe je de onderdelen van het MVC framework met elkaar verbindt om tot een werkende website te komen
- leren eenvoudige html en css gebruiken in een View pagina van het MVC Framework
Stappenplan
- We kiezen enkele foto's om op de About me pagina van de website te tonen. Images worden in de map wwwroot/images geplaatst.

De eerste hayes modem 
Mijn eerste microcomputer: de kaypro10 
Mijn office in Singapore in Cecilstreet - Enkele paragrafen over jezelf, mijn eerste werkervaring. Voor de opdracht kan je iets schrijven over wat je nu doet of wat je van plan bent te doen. Wil je niets over jezelf zeggen, gebruik dan een fictief persoon:
Ik ben begonnen als ICT ‘er in een uitgeverij in Brussel.
Mijn eerste job bestond erin de database van de abonnees te migreren van een mainframe naar pc. Het bedrijf dat de database op de mainframe beheerde weigerde de gegevens in pc-formaat over te dragen aan het bedrijf waarvoor ik werkte. Het was echter niet moeilijk om die gegevens te krijgen. In het bedrijf waar ik werkte stond een seriële printer waarmee etiketten en lijsten werden afgedrukt. Het volstond om die output via een modem af te tappen naar een pc. Ik had mijn eerste loonopslag en bonus te pakken! De modem die ik gebruikte was een Hayes modem en de pc was eigenlijk nog geen pc maar een Kaypro microcomputer.
Foto De Kaypro 10 microcomputer
De ervaring met de Hayes modem bracht me tot het realiseren van een tweede project. In die tijd stuurden de journalisten per taxi hun teksten op floppy’s naar de redactie. In de receptie was het een komen en gaan van taxichauffeurs. Ik zorgde ervoor dat de journalisten hun kopij via de modem naar de redactie konden sturen. In een derde project maakte ik een sjabloon voor het intypen van tekst. De opmaakt werd automatisch omgezet naar SGML, de voorloper van HTML.
Foto De eerste Hayes modem
In een ander project zetten we een snel-nieuwsdienst op voor beursberichten. Abonnees kregen elke halve dag belangrijk beursnieuws via de fax. Al die projecten dateren van 1984-1987.
De kennis van de Hayes technologie opende een wereld van mogelijkheden. In 1981 introduceerde DC Hayes Associates de baanbrekende Hayes Stack Smartmodem. De 300-baud modem was de eerste modem met een eigen commando set doe terecht een industriestandaard is geworden. Door een reeks van ASCII-strings naar de modem te verzenden via de RS-232 seriële poort, konden gebruikers de modem initialiseren, automatisch bellen, antwoorden, ophangen, en nog veel meer. Daarvoor moesten de meeste gebruikers handmatig een telefoonnummer ingeven (toen nog draaien), eb als er verbinding was de modem handmatig aansluiten.
Met dit project ben ik in 1987 naar Singapore getrokken en daar gecommercialiseerd.
Foto Office in Singapore
- We gaan in de eerste oefening geen model maken. We stoppen de gegevens, die we op de pagina willen tonen, in de View.
- In de map Views/Home maken we een AboutMe.cshtml bestand. Rechtermuisknop op de Home folder, kies Add New Item en selecteer MVC View Page.
- Toon de
Messageeigenschap van deViewDatadie straks zullen instellen in deAboutMeactiemethode van deControllerklasse. - Daarin voeg je html en gegevens toe voor:
- je voornaam
- je naam
- minstens twee paragrafen over je zelf
- minstens een foto die één van je activiteiten illustreet
@{ ViewData["Title"] = "About Me"; } <h2>@ViewData["Title"]</h2> <h3>@ViewData["Message"]</h3> <h1>In het begin...</h1> <h2>Jef Inghelbrecht</h2> <p>Ik ben begonnen als ICT ‘er in een uitgeverij in Brussel.</p> <article> <section> <figure> <img src="~/images/Mijn eerste microcomputer de kaypro10.jpg" alt="Foto De Kaypro 10 microcomputer" /> <figcaption>De Kaypro 10 microcomputer</figcaption> </figure> <div> <p> Mijn eerste job bestond erin de database van de abonnees te migreren van een mainframe naar pc. Het bedrijf dat de database op de mainframe beheerde weigerde de gegevens in pc-formaat over te dragen aan het bedrijf waarvoor ik werkte. Het was echter niet moeilijk om die gegevens te krijgen. In het bedrijf waar ik werkte stond een seriële printer waarmee etiketten en lijsten werden afgedrukt. Het volstond om die output via een modem af te tappen naar een pc. Ik had mijn eerste loonopslag en bonus te pakken! De modem die ik gebruikte was een Hayes modem en de pc was eigenlijk nog geen pc maar een Kaypro microcomputer. </p> </div> </section> <section> <figure> <img src="~/images/De eerste hayes modem.jpg" alt="Foto De eerste Hayes modem" /> <figcaption>De eerste Hayes modem</figcaption> </figure> <div> <p> De ervaring met de Hayes modem bracht me tot het realiseren van een tweede project. In die tijd stuurden de journalisten per taxi hun teksten op floppy’s naar de redactie. In de receptie was het een komen en gaan van taxichauffeurs. Ik zorgde ervoor dat de journalisten hun kopij via de modem naar de redactie konden sturen. In een derde project maakte ik een sjabloon voor het intypen van tekst. De opmaakt werd automatisch omgezet naar SGML, de voorloper van HTML. </p> <p> In een ander project zetten we een snel-nieuwsdienst op voor beursberichten. Abonnees kregen elke halve dag belangrijk beursnieuws via de fax. Al die projecten dateren van 1984-1987. </p> </div> </section> <section> <figure> <img src="~/images/Office in Singapore in Cecilstreet.png" alt="Foto Office in Singapore in Cecilstreet" /> <figcaption>Office in Singapore in Cecilstreet</figcaption> </figure> <div> <p> De kennis van de Hayes technologie opende een wereld van mogelijkheden. In 1981 introduceerde DC Hayes Associates de baanbrekende Hayes Stack Smartmodem. De 300-baud modem was de eerste modem met een eigen commando set doe terecht een industriestandaard is geworden. Door een reeks van ASCII-strings naar de modem te verzenden via de RS-232 seriële poort, konden gebruikers de modem initialiseren, automatisch bellen, antwoorden, ophangen, en nog veel meer. Daarvoor moesten de meeste gebruikers handmatig een telefoonnummer ingeven (toen nog draaien), eb als er verbinding was de modem handmatig aansluiten. </p> <p>Met dit project ben ik in 1987 naar Singapore getrokken en daar gecommercialiseerd.</p> </div> </section> </article> - Voeg een menu-link toe in de pagina Views/Shared/_Layout.cshtml:
<div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li> <li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li> <li><a asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li> <li><a asp-area="" asp-controller="Home" asp-action="AboutMe">About Me</a></li> </ul> </div> - De link hierboven is opgemaakt met ASPNET Tag helpers (over tag helpers later meer). Je hoeft die niet te gebruiken. Je kan zo'n link in zuivere html schrijven:
<li><a href="/Home/AboutMe">About Me</a></li> - In de
HomeControllerklasse voer je een actiemethode toe voor de About Me pagina:public IActionResult AboutMe() { ViewData["Message"] = "Korte biografie"; return View(); } - We voegen een minimum aan CSS toe (meer mag) in een bestand met de naam
app.css(meer info over het gebruik van flexbox vind je op Flexbox) :- font-family Verdana
- fontsize voor Voornaam en Familienaam 1.4em
- fontsize voor tekst in paragrafen: 1em
- css regels voor
figureenfigcaption:body { font-family: Verdana, sans-serif; } h1 { font-size: 1.4em; } p { font-size: 1em; } figure { height: 20em; border: solid 1px #ccc; border-radius: 2px; background: rgba(0, 0, 0, 0.05); padding: 0.8em; display: block; } figure figcaption { margin-top: 0.4rem; text-align: center; font-size: 0.9em; display: block; /* For IE8 */ } figure img { height: 80%; } article { display: flex; flex-direction: column; } section { display: flex; margin-top: 1em; } section div { margin-left: 2em; }
- Plaats een link naar het css bestand in het
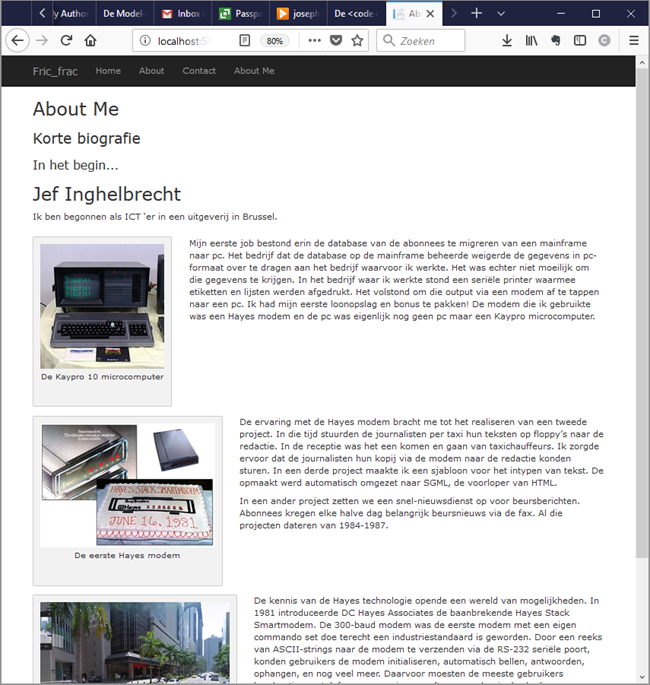
_Layout.cshtmlbestand:<environment include="Development"> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" /> <link rel="stylesheet" href="~/css/site.css" /> <link rel="stylesheet" href="~/css/app.css" /> </environment> - Run de website en klik op de About Me menu-link:

Fric-frac About me pagina resultaat